type
아래처럼 기본타입으로 만들수도 있고 object 타입으로도 만들 수 있다.
값을 선언할때 ?: 이렇게 표시할 경우 optional한 값으로 명시하기 때문에 undefined도 가능하다.
따라서 Player 값을 만들때 age 값을 빼고 만들어도 문제가 없다!!
아래 예제로 이해해보자.
// 새로운 타입 만들기
type Age = number; // 기본 타입으로 만들기
type Player = { // object 타입으로 만들기
name: string;
age?: Age; // optional한 값으로 선언하기
}
const yunji: Player = { // Player 타입으로 선언하고 초기화하기 age없이
name: "윤지"
}
const jimin: Player = { // Player 타입으로 선언하고 초기화하기
name: "지민",
age: 31
}
function
타입스크립트로 function을 사용해보자.
function의 경우 요청하는 값과 응답하는 값에 타입을 명시할 수 있다.
function playerMaker(name:string): Player{ // 요청 값으로 string을 받고, 응답값은 Player로 명시
return {name}; // { name : name } 이렇게 같을 경우 { name } 으로 줄여서 사용할 수 있다.
}
// 아래 메소드 호출로 만들어진 makerYunji는 Player type이 된다!
const makerYunji = playerMaker("yunji");
그럼 arrow 함수(=>) 로는 어떻게 타입을 명시할까?!
위와 동일한 함수를 =>로 만들어 보자.
const playerMaker = (name:string):Player => ({name})
readonly
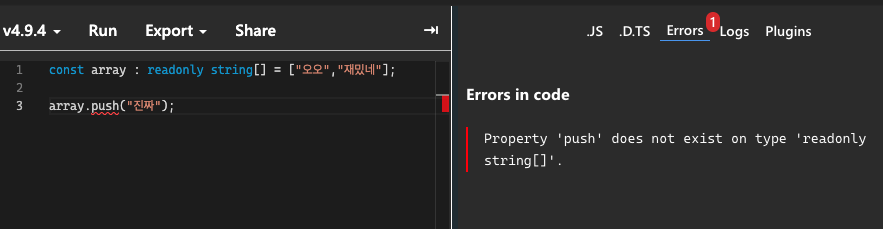
readonly를 사용하면 말 그대로 읽기만 가능하고, 수정은 불가능하다.
array에 readonly를 사용하면, 더이상 추가할 수 없다는 뜻이다.

tuple
Tuple은 array를 만드는데, 해당 array에 다양한 타입을 사용할 수 있도록 특정 타입을 명시할 때 사용한다.
tuple 타입을 사용할 경우 타입을 명시한 만큼의 길이는 무조건 값이 채워져야 한다.
즉, 아래의 경우 tuple의 길이는 최소 3이어야 한다.
const tuple : [string, number, boolean] = ["윤지", 1, true];
any
any는 타입스크립트를 사용하지 않고 싶을 때 사용한다고 생각하면 된다.
줄임말 그대로 어떠한 값도 올 수 있기 때문에 타입체크가 되지 않는다.
따라서 아래처럼 말도 안되는 경우도 정상으로 처리해버린다.
any는 되도록 쓰지 않는 것이 바람직하지만, 특정한? 경우를 대비해서 만들어 놓은 장치라고 생각하면 된다.
const a : any[] = [1,2,3,4];
const b : any = true;
a + b; // 이게 된다고!!ㅠㅠ
unknown
어떤 API에서 전달 받은 값을 우리가 정확히 모를 때는 typescript에서는 어떻게 처리해야할까?
이렇게 어떤 값인지 모르는 타입을 unknown이라고 한다.
해당 값을 정상적으로 처리하기 위해서는 typeof로 해당 타입이 어떤 타입인지 확인해주어야 정상적으로 처리가 가능하다.
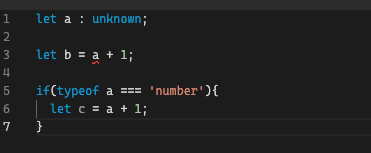
아래 b와 c는 동일한 로직이지만 b의 경우는 a의 타입을 확인하지 않았기 때문에 오류가 발생하고
c의 경우는 a를 typeof로 number로 확인했기 때문에 정상 처리가 된다.

never
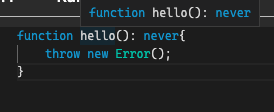
절대 응답값이 발생할 수 없는 경우에 명시적으로 사용하는 것을 never 타입이라고 한다.
아래와 같은 경우다!!
실제로는 거의 사용하지 않는 타입이지만, 알아두도록 하자.

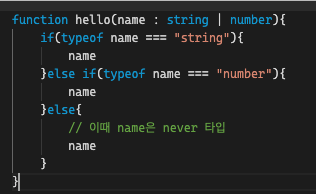
아래처럼 발생할 수 없는 경우에 name은 타입이 never가 되기도 한다.

참고자료
해당 글은 노마드코더 Typescript로 블록체인 만들기 강의를 듣고 정리한 내용입니다 :)
'Frontend > Typescript' 카테고리의 다른 글
| [Typescript] 타입스크립트 문법 추상클래스(abstract) & interface & type 차이 (0) | 2022.12.25 |
|---|---|
| [Typescript] 타입스크립트 문법 클래스, 추상클래스, 접근제어자, map (0) | 2022.12.24 |
| [Typescript] 타입스크립트 문법 call signatures, overloading, generic (0) | 2022.12.24 |
| [Typescript] 타입스크립트 개념 & 변수 선언 (0) | 2022.12.23 |
| [Typescript] 타입스크립트 사용이유 & 개발환경 준비 (1) | 2022.12.23 |