Typescript를 컴파일하면?
Typescript를 컴파일하면 Javascript로 변환된다. 즉, 결과적으로 Javascript 파일이 되는 것이다!
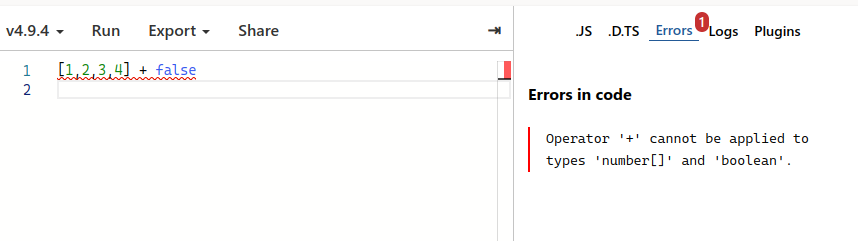
다만 컴파일하기 전에 에러가 있는 경우 Typescript가 자체적으로 에러를 감지해서 Javascript로 컴파일하지 않고
개발자에게 친절하게 알려준다.
왼쪽이 타입스크립트, 오른쪽이 자바스크립트로 컴파일된 코드다.

이전에 그냥 실행되버렸던 에러코드들을 Typescript는 컴파일하기 전에 아래처럼 알려준다.
개발자가 더 안전하게 개발을 할 수 있도록 도와준다...감동적ㅜ


Typescript에서 변수 선언하기
타입스크립트는 아래처럼 처음 명시한 값을 토대로 타입을 추론해준다.
a라는 변수에 string을 넣었을 경우 타입스크립트는 아 a는 string이구나, 라고 생각하고
다른 값을 넣었을 때도 string일 경우는 가능하지만 number 인 경우는 아래처럼 에러를 발생시킨다.

두번째로 타입스크립트에 명시적으로 타입을 알려줄 수도 있다.
이를 .js 파일로 컴파일하면 결국 동일한 코드가 된다.

// 기본타입
let a : number = 0;
let b : string = "a";
let c : boolean = true;
// 배열타입
let a : number[] = [];
let b : string[] = [];
let c : boolean[] = [];
// 선언방법 3개
let a = number[] = []; // 명시적 선언, 초기화
let b = [1,2,3]; // 타입추론 하도록 하기
let c = number[]; // 선언하고
c = []; //초기화해서 사용하기
오늘 강의의 핵심은 타입스크립트 기본 문법 익히기
타입스크립트를 아래 사이트에서 바로 실습해보자!
TS Playground - An online editor for exploring TypeScript and JavaScript
The Playground lets you write TypeScript or JavaScript online in a safe and sharable way.
www.typescriptlang.org
참고자료
해당 글은 노마드코더 Typescript로 블록체인 만들기 강의를 듣고 정리한 내용입니다 :)
'Frontend > Typescript' 카테고리의 다른 글
| [Typescript] 타입스크립트 문법 추상클래스(abstract) & interface & type 차이 (0) | 2022.12.25 |
|---|---|
| [Typescript] 타입스크립트 문법 클래스, 추상클래스, 접근제어자, map (0) | 2022.12.24 |
| [Typescript] 타입스크립트 문법 call signatures, overloading, generic (0) | 2022.12.24 |
| [Typescript] 타입스크립트 문법 type, tuple, any, unknown ,never (0) | 2022.12.23 |
| [Typescript] 타입스크립트 사용이유 & 개발환경 준비 (1) | 2022.12.23 |