회사에서 진행하는 프로젝트에서 외부 API 노출을 swagger로 하고있다.
개발용 웹서버 하나 떼서 거기다가 올려서 일단 제공하려고 하는데
해당 사이트에서 요청을 하면 아래와 같은 에러가 발생한다.
Failed to fetch.
Possible Reasons:
CORS
Network Failure
URL scheme must be "http" or "https" for CORS request.
이걸 해결하기 위해 CORS 필터 처리를 하기로 했다. 전체 모듈 00개를 모두 적용해야 하는데
웃긴건 security 설정에 따라서 또 어떤 모듈은 같은 코드라도 제대로 작동을 하지 않는다.
또한.. 각 모듈별로 spring boot 버전이 다른 것도 문제인 것 같다ㅠㅠ
어쨌든 CORS가 뭐길래 나를 이렇게 괴롭히는 것일까
CORS 정의
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제라고 할 수 있다.
움.. 쉽게 말하자면 아래처럼 현재 도메인에서 다른 도메인의 자원에 접근하려고 할 때!
https://domain-a.com에서 https://domain-b.com/data.json을 요청하는 경우 발생하게 된다.
일반적으로 보안상의 이유로 다른 도메인의 리소스에 대한 요청은 금지되어 있지만, 우리는 필요한 경우 권한을 추가해서 다른 도메인의 자원을 사용할 수 있도록 허용한다. 아래 세가지 예시를 보자.
CORS가 적용 가능한 경우 3가지
1. simple requests
일부 요청은 CORS preflight를 사용하지 않는다. 이 경우 아래의 조건을 다 충족해야만, CORS가 적용된다.
- GET, HEAD, POST 요청일 경우
- header 값이 아래 값에 해당 될 경우
- Accept
- Accept-Language
- Content-Language
- DRP
- Downlink
- Save-Data
- Viewport-Width
- Width
- Content-Type ( 세개 값만 허용 : application/x-www-form-urlencoded , multipart/form-data , text/plain )
2. preflighted request
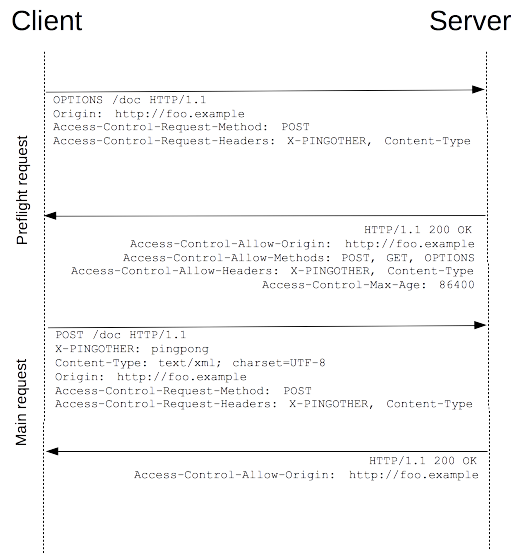
실제 요청을 하기 전에 먼저 OPTIONS 메서드를 통해 다른 도메인의 리소스로 HTTP 요청을 보낸다.
해당 결과로 실제로 전송하기에 안전한지 확인하는 작업을 한다.
preflight request가 완료되면 실제 요청을 진행한다.

위의 preflight 요청결과를 보면
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
사용 가능한 메서드 종류와 Header 종류를 확인 할 수 있다.
3. credentialed requests
인증정보를 포함한 요청일 경우이다. 기본적으로 cross-site XMLHttpRequest 나 Fetch호출에서 브라우저는 자격 증명을 보내지 않는다. 하지만, 특정 브라우저에서는 Access-Control-Allow-Credentials: true 헤더가 없는 응답을 거부하고 따라서 호출된 웹 컨텐츠에 응답을 제공하지 않는다.
그래서 우리는 요청시에 Access-Control-Allow-Credentials: true 값도 추가로 지정해 주어야한다.

자격증명 요청 및 와일드카드(Credentialed requests and wildcards)
추가로 credentialed request 에 응답할 때 서버는 Access-Control-Allow-Origin 헤더 "*" 와일드카드를 사용하는 대신에 반드시 에 값을 지정해야 한다.
그렇지 않을 경우 요청이 실패할 수 있음을 유의하도록 하자.
위의 세가지 경우에 따라 CORS를 적용할 수 있으니, 필요한 경우 위의 설정을 통해서 CORS를 허용한 후 사용하도록 하자.
어렵땅 무슨 정책이 이리도 많을까오
참고)
developer.mozilla.org/en-US/docs/Web/HTTP/CORS
Cross-Origin Resource Sharing (CORS) - HTTP | MDN
Cross-Origin Resource Sharing (CORS) Cross-Origin Resource Sharing (CORS) is an HTTP-header based mechanism that allows a server to indicate any other origins (domain, scheme, or port) than its own from which a browser should permit loading of resources. C
developer.mozilla.org
'Infra > ETC' 카테고리의 다른 글
| Message Queue 란? MQ 종류 (2) | 2022.01.15 |
|---|---|
| [Github] 일명.. 잔디심기 그래프 안 채워지는 경우 (1) | 2021.07.11 |
| [ZooKeeper] 아파치 주키퍼란? (2) | 2021.03.21 |
| [Cassandra] 아파치 카산드라란? (0) | 2021.03.18 |
| [Kafka] 아파치 카프카란? (0) | 2021.03.18 |